作为一名前端 coder,或者正励志成为一名前端 coder,我们都知道 HTML。HTML 是 W3C 标准中结构化的标准语言,然而在 HTML5 出现以前,我们一般采用 DIV+CSS 来布局我们的页面。
div 是无语义化的标签,大量使用这种标签会使我们的文档结构不够明确,从引发了开发者会根据自身喜好来进行自定义标签导致的影响浏览器解析,不利于浏览器的爬虫和机器地解析等诸多问题。
为了解决这些问题,HTML5 中新增了很多新的语义化标签,并且定义了相关规范。
语义化标签的优点
引入语义化标签的好处主要有以下几点:
- 使我们的网页结构更加明确,方便开发与维护
- 搜索引擎能更方便的识别页面的每个部分
- 服务了残障人士(方便了如屏幕阅读器、盲人阅读器等工具对页面的识别)
- 更加符合对W3C中的定义
HTML5 语义化标签
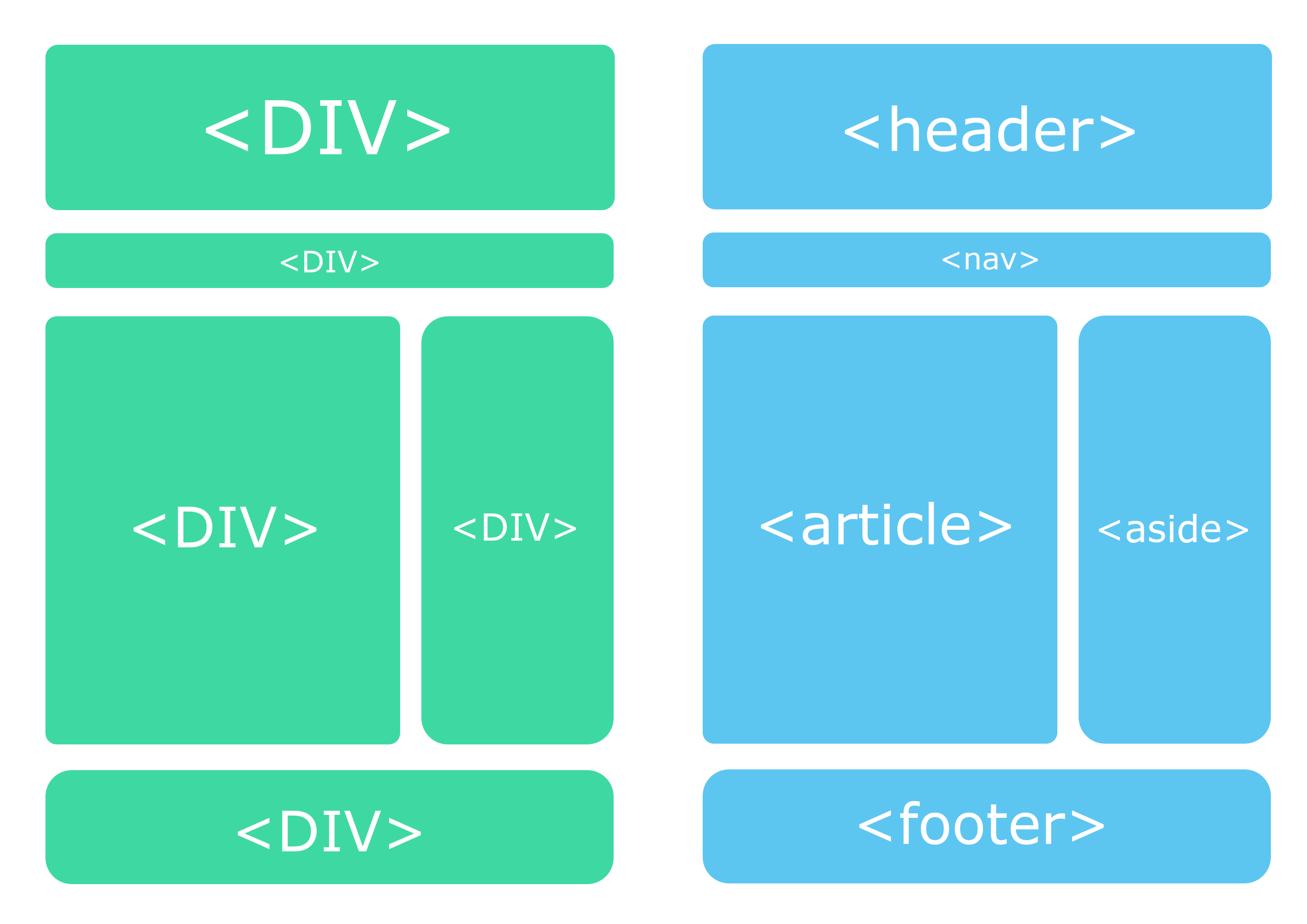
我们常用 div 来表示页面章节,但 div 本身没有任何语义。而 HTML5 语义标签是一种我们仅通过标签名就能判断出该标签内容的语义的标签。使我们更加直观的感受到网页的结构(看下图)。

这样使用的 HTML5 语义标签,使两者的差距很直接的就显现出来了。(当然,具体用哪些标签怎么用,取决于你或你的团队)。
但这也并不是说明我们要鄙弃 div 标签。W3C 定义了这些语义标签,却也不可能完全符合我们有时的设计目标,如果随意使用这些标签,就会与我们的初衷相背。所以我们还是要用 div 的,就是因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。
这也是 div 没有移除标准的原因,他依然能发挥出重要的作用。
点击这里查看→ w3c关于标签标准说明
Author: Longlongyu
Link: https://longlongyu.github.io/2018/07/30/html5Semantic/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.